More accessibility learnings
Following https://frontendchecklist.io/
🖼 Some context
I have been using This Frontend Checklist to check my personal project webpage Cooking With Amateurs. I find out that this checklist gives a lot of useful recommendations about accessibility, and I wanted to share the ones that helped me the most.
📄 More about 'alt-texts' in imgs
I have learn more about this thanks to this great article.
For example, the article recommends you to add . in your imgs alts to allow for a pleasant pause when the screen reader reads the text out loud.
🔎 Screen magnifiers
As this article points out; when enhancing accessibility in a webpage we usually only think about screen readers, but we ignore that most users with visual impairments actually use screen magnifiers to navigate.
This article offers quite useful tips. I couldn't apply any to my current project, but they are applicable to many web pages out there.
🌟 Optimizing images
I used this free tool to reduce my images byte size. Time to lose some weight!
🦥 Lazy Loading images in a list
There are many React libraries that offer components with that in-build feature, but I wanted to use HTML5 atributes to implement it myself.
Here you will find a quite simple article about how to do it.
I was able to implement it using loading="lazy" and setting the width and height of the image in the ´img´ attributes. The browser needs to know these values while loading the page for the lazy load to work.
I'm styling the size of my images dynamically, luckily doing that on CSS doesn't break the lazy loading.
Then I managed to set a "test" story on my storybook using the same img url for all my recipes. Normally, the server only downloads the same image once, but you can 'trick' it using different url params.
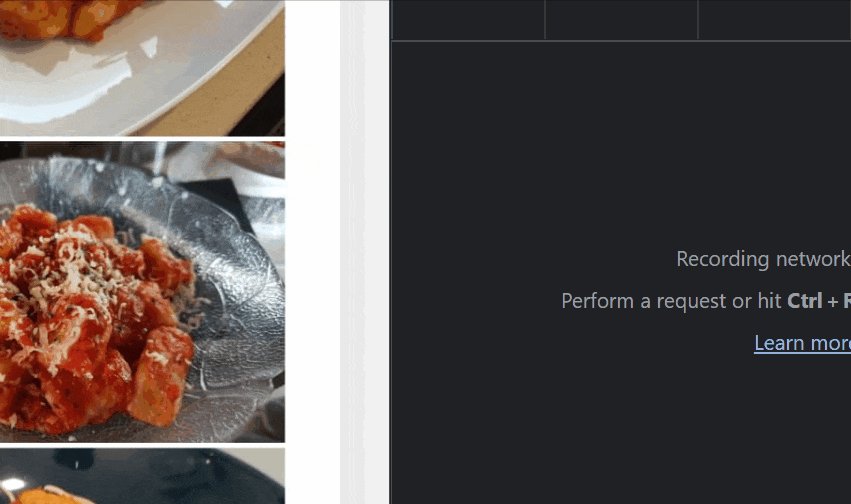
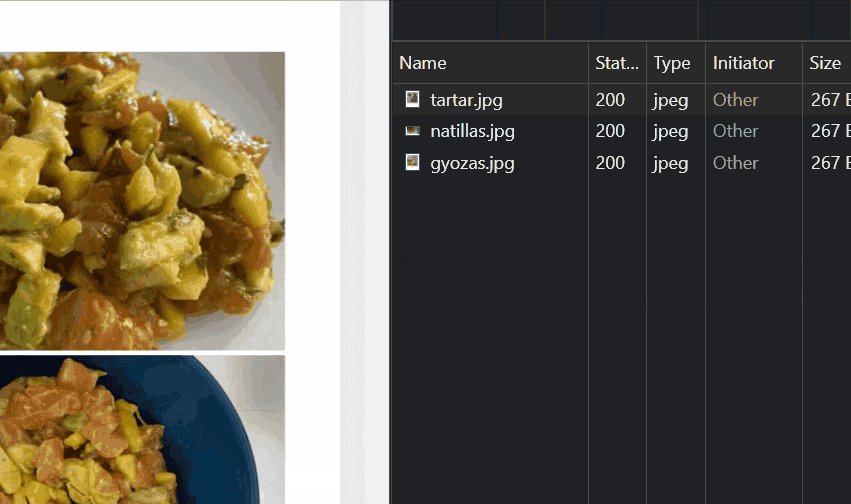
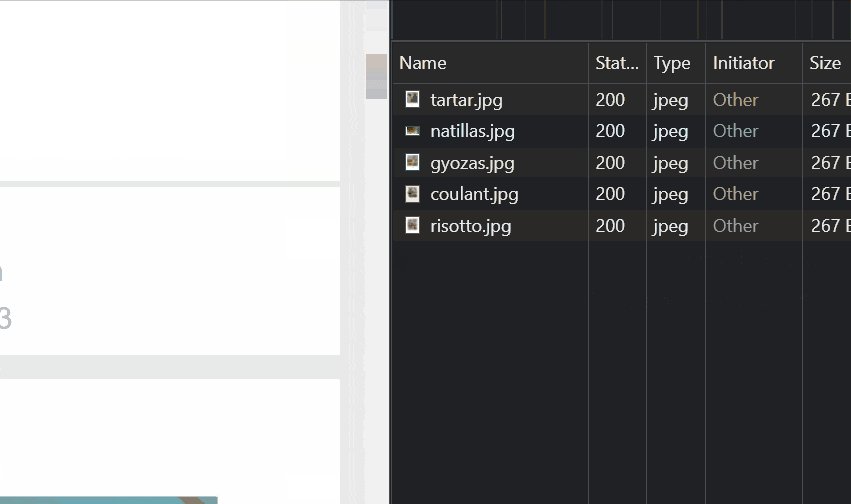
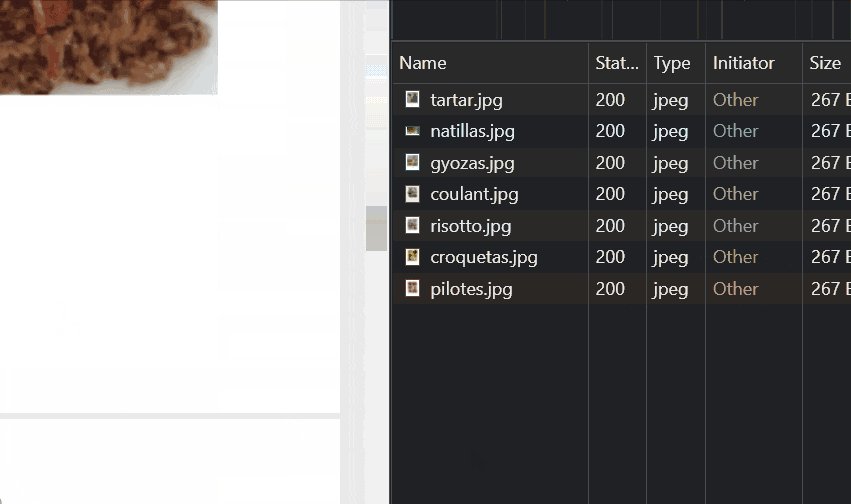
The results are wonderful, you can see how the images are being requested in the Chrome Inspector/Network tab while scrolling down the page:

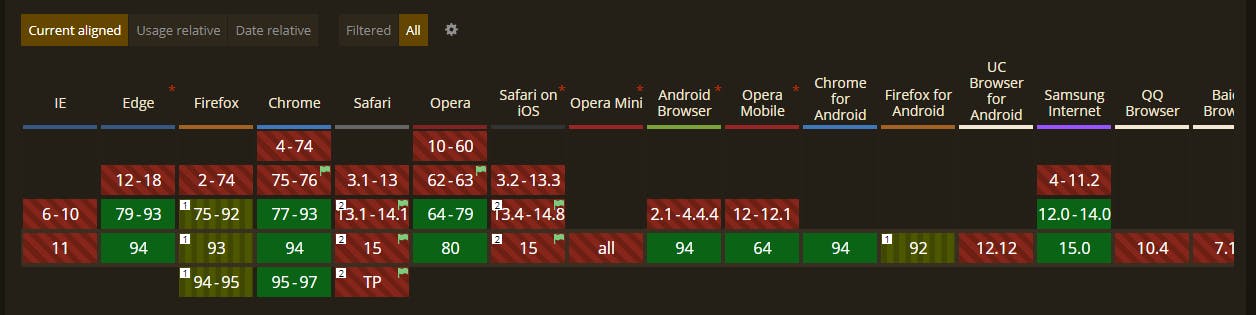
Be aware that not all Modern Browsers are compatible with this solution right now.

I even added a Cypress test to check that it's really lazy loading!
👩💻 The code
Chemistry-UI PR: github.com/W01fw00d/chemistry-ui/pull/49
Cooking With Amateurs PR: github.com/W01fw00d/cooking-with-amateurs/p..
