5 Common Issues in any Web's HTML
Frontend Checklist: HEAD and HTML
🖼 Some context
I discovered this amazing ♥ list of recommended checks for Web Frontends some time ago, and I decided to apply it to my main Frontend Web App Portfolio App: Cooking for Amateurs.
After checking the first section of this complete checklist, HEAD, I obtained this score:

For the HTML section, this is what I got:

Well, it's not too bad, right? 🌝
Nah, seriously, it's actually quite bad... 😅 I had to do something. This is not a "real world" web with thousands of visits, but I want it to be a little portfolio project with the same quality as any other "real" web 💪.
This checklist has 3 levels of recommendation for the issues; so I decided to start fixing all the "Red" 🔴 issues, then the "Yellow" 🟡 ones and leave the "Green" 🟢 ones for the end. And for the "Green" ones, I decided to apply the 2-minute rule; if they require more effort than that, I will just leave them on the Backlog for now.
In order to tackle this many issues, I needed to be able to organize: so I decided to create a Github Project and create a note/issue for each one.
I will use this Project for general Accessibility and Performance tasks, for example, the ones related to improving my Lighthouse report metrics.
I want my web to be enjoyable for anyone, anytime 🥰.
💌 Today's menu
This week, I have been fixing the most recommended issues for my HTML code. Of course, in this React - MUI app a lot of HTML code actually gets generated by these frameworks, but there is still some custom code. For example, issues can be present on my own index.html.
There were many recommendations I already knew about: favicons, canonical URLs, etc. But some were new to me:
1. ✔ Is your page W3C compliant?
It turned out: my web app IS 😁. I checked all my pages, including the 404 page; and the checker didn't find any issue. I didn't know about this tool, quite useful.
W3C has a Broken Link checker too. It actually helped me to realize I had an issue with broken URI fragments on my page. I will talk about how to fix that in a future blog post: there's a lot to learn about how React Router works in Single-Page Apps and how it affects the SEO of your Web Page.
2. 🔤 Semantic Elements
Frontend Web Developers usually already know about many HTML elements, but it's always nice to take a look at the complete list because not all of them are so common to see in web apps. Some of them actually are especially useful for making the web more accessible 🦯, more than needed for style or general functionality.
For testing how actually accessible was my webpage, I used Read Aloud Chrome Extension, which is a screen reader. These types of tools are used by people with eyesight limitations, so it's important to make sure our webpages are compatibles with them, to make the Internet a more accessible place for everyone.
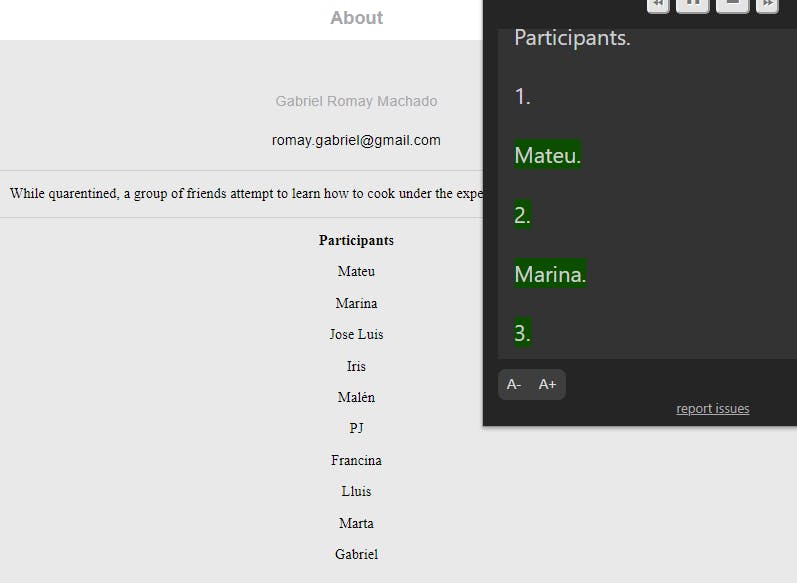
I realized I haven't really applied semantic elements on my "about" page, which structure is basically all custom HTML code. I transformed it into an <article> with multiple <section>, and an unordered list in one of them. Using the proper <ul> and <li> elements in your lists actually helps the screen reader a lot, as you can see on the image:

The screen-reader recognized the list and used numbers before each participant's name, so the user can know it's actually a list 🔊!
Also, a quick tip: make sure your <img> have the alt attribute properly set! Screen Readers will read that out loud, so ideally alt should describe the image in detail.
3. ⁉ noopener in external links
As explained on the Checklist: "In case you are using external links with target="_blank", your link should have a rel="noopener" attribute to prevent tab nabbing".
I was actually already aware of this potential security issue, so my External Link Component had already the recommended rel="noopener noreferrer"`; but learning more about it was quite interesting.
4. 🈺 Language and description of HTML tag
Is nice to define the language of your web page. Is even nicer to specify to the google crawlers which is the direction of reading in your language.
So <html lang="en" dir="ltr"> means: English language, direction of reading is left to right.
Issue: My Web App changes the language without changing the page, so lang is static, it's always the same. I should make it dynamic somehow, and I should probably use some URL params to indicate which language is being used currently. My web has 4 different languages: English, Spanish, Majorcan (native language from my origin island, Mallorca); and Japanese. So I think this is something I should manage better in the future.
5. 😎 Description in Head
I decided to add a description similar to the one I have on the package.json; and also an author meta tag: I always like to take the opportunity to inflate my ego a bit more.
👋 Conclusion
New versions deployed on Chemistry-UI npm package and Cooking for Amateurs demo!
